Mittlerweile gibt es recht viele unterschiedliche Dateiformate, wenn es um Abbildungen geht. Wann verwende ich welches Dateiformat am besten? Und in welcher Qualität? Je nach dem, wofür man ein Digitalisat verwenden möchte, gibt es unterschiedliche Anforderungen, die es erfüllen sollte. Web-Grafiken haben in der Regel eine andere Bildqualität, als beispielsweise eine Reproduktion für ein Buch. In folgendem Beitrag findet ihr eine Übersicht über die gängigsten Bilddateiformate und ihre Verwendung.
Inhaltsverzeichnis:
- Exkurs: Auflösung in DPI vs. PPI
- Exkurs: Farbmodelle CMYK vs. RGB
- Rastergrafiken
- Vektorgrafiken
- Reproduktionen und Bildqualität
Exkurs: Auflösung in DPI vs. PPI
Die Auflösung einer Abbildung wird definiert in der Einheit dpi (dots per inch) bei Printmedien bzw. ppi (pixel per inch) bei digitalen Medien. Beide Abkürzungen werden oft synonym verwendet. „PPI beschreibt die Auflösung in Pixel in einem digitalen Bild, wohingegen DPI die Anzahl der Druckpunkte in einem gedruckten Bild beschreibt.“ (Pomerleau, 2020)

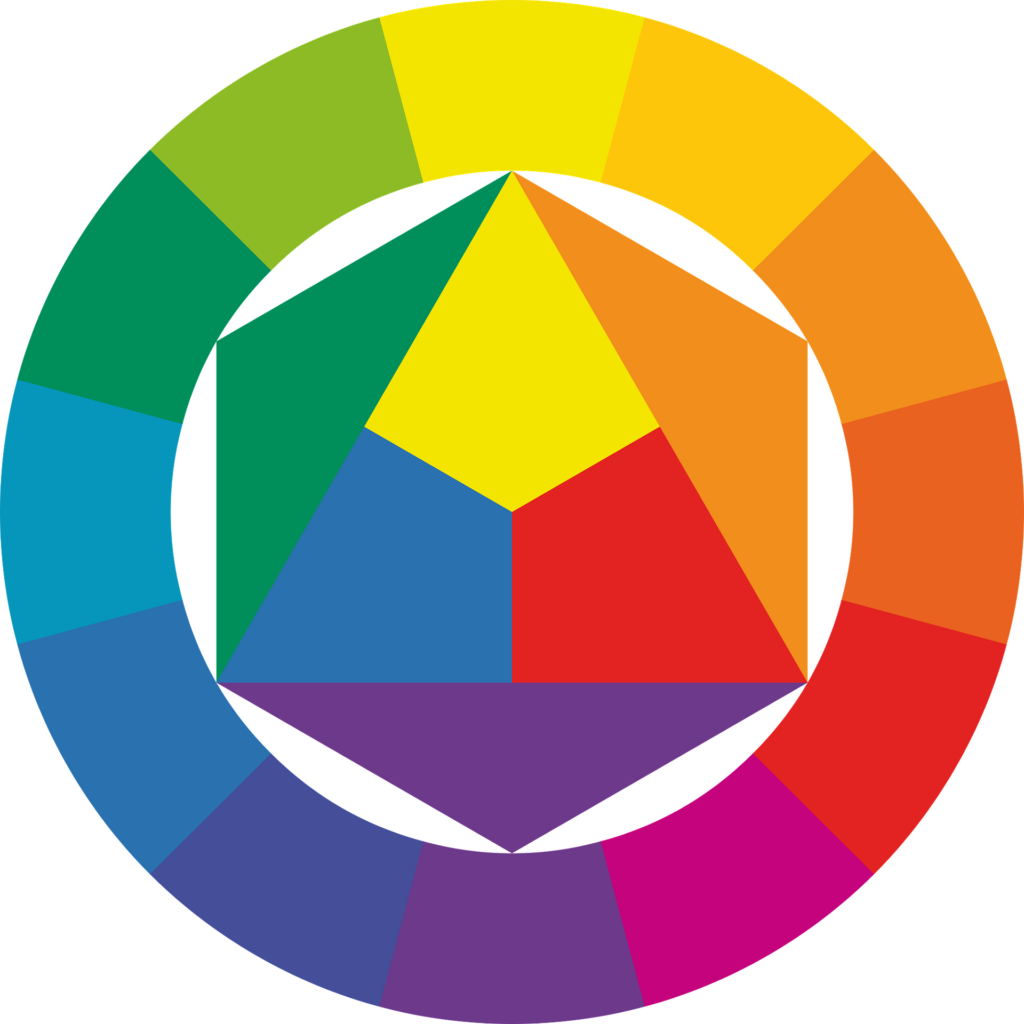
Exkurs: Farbmodelle CMYK vs. RGB
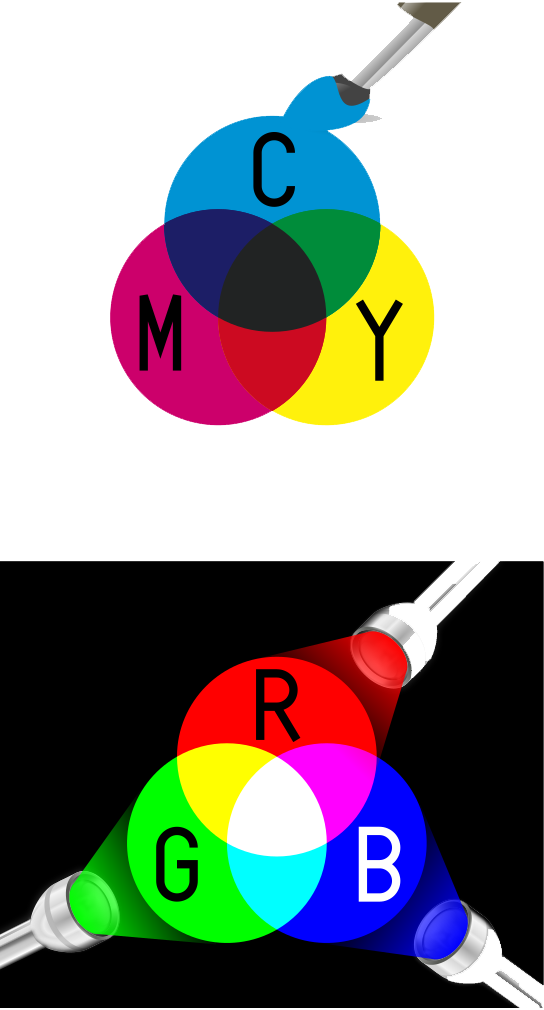
Das Farbmodell CMYK, auch subtraktives Farbmodell, wird für den Druck verwendet. Subtraktiv heißt, dass dem Papier Licht weggenommen wird durch das Hinzufügen von mehr Farbe. Je mehr Farbe, desto dunkler das Ergebnis.
Die Auflösung wird hier in dpi angegeben. Die Farben Cyan, Magenta, Yellow/Gelb und Key/Schwarz werden so kombiniert, dass das menschliche Auge die gewünschten Farben auf dem gedruckten Medium wahrnimmt (vgl. Decker, 2019, Pomerleau, 2020).
Das Farbmodell RGB, auch additives Farbmodell, wird überall da verwendet, wo Licht im Spiel ist, also z.B. bei der Darstellung auf Bildschirmen, Fernsehern oder Projektoren. Die Farben Rot, Grün und Blau werden als Primärfarben addiert, um andere Farben zu erzeugen. Je mehr Licht hinzugefügt wird, desto heller ist das Ergebnis (vgl. Decker, 2019, Pomerleau, 2020).
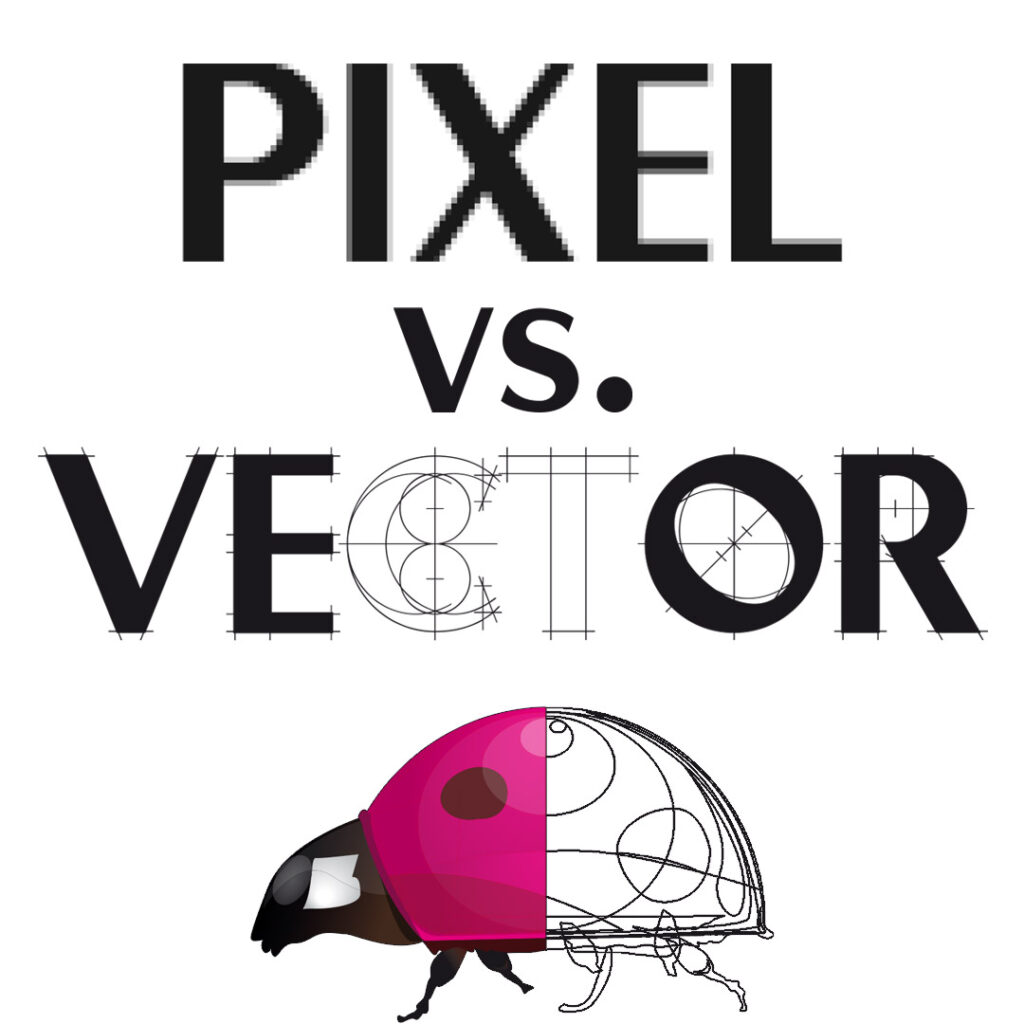
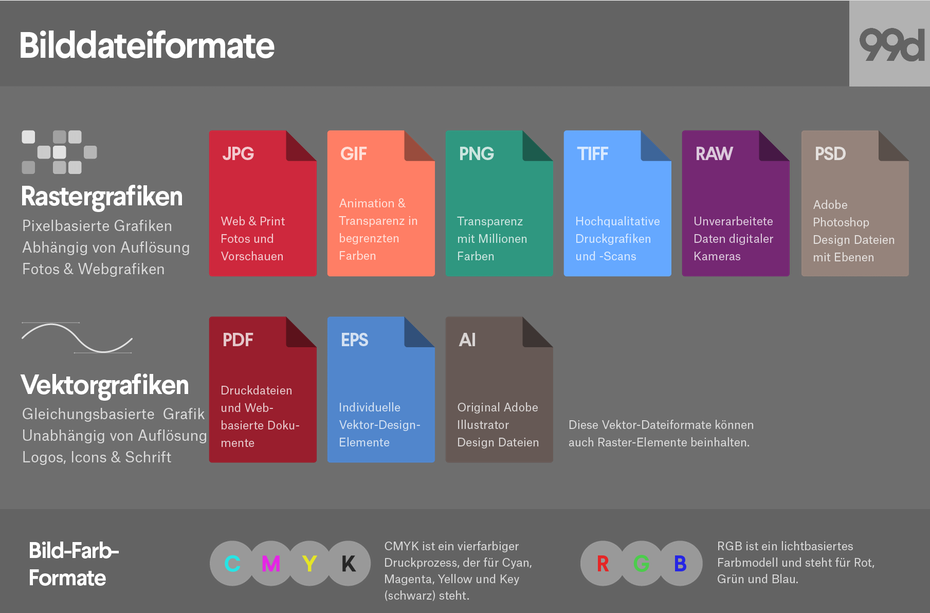
Rastergrafiken
Rastergrafiken (auch Pixelgrafiken) bestehen aus einem festgelegten Raster mit einzelnen Bildpunkten, genannt Pixel (=picture element). Pixel sind die kleinesten Bausteine einer digitalen Abbildung. Je mehr Pixel vorhanden sind, desto höher ist die Qualität. Beispiele für Rastergrafiken sind digitale Fotos und fotorealistische Illustrationen (vgl. Bailey, 2020, Pomerleau, 2020).
Die Bildqualität ist abhängig von der Geräteauflösung (dpi/ppi) bzw. der Ausgabegröße, welche in Zentimeter (cm), Zoll (inches) oder mit Pixelzahlen (px), die „sich auf die Anzahl der Pixel entlang der Länge und Breite“ (Pomerleau, 2020) beziehen, angegeben werden können. Die Ausgabegröße ist nicht zu verwechseln mit der Dateigröße (Einheit: KiloByte, MegaByte, GigaByte).
Vorteile von Rastergrafiken sind, dass jeder einzelne Pixel bearbeitet werden kann. Zum Teil können nur so z.B. Schattierungen, Farbverläufe oder Texturen dargestellt werden. Rastergrafiken werden in der Regel für die Bereiche Fotografie, Video und Webdesign verwendet (vgl. Bailey, 2020, Lundquist, 2019).
Jedem Pixel ist ein Farbwert zugeordnet, wodurch Rastergrafiken verhältnismäßig viel Speicherplatz für die enthaltene Information benötigen. Die Anzahl, Größe und Position der Pixel kann nachträglich nicht geändert werden, daher ist es wichtig vorab zu wissen, wie groß die benötigte Abbildung am Ende sein soll. Wenn man eine Rastergrafik vergrößern möchte, kommt es daher zu Verzerrungen und sie fängt an zu „pixeln“ (vgl. Bailey, 2020).
Je nachdem wie das Format mit einer Bilddatei umgeht, gibt es verlustfreie und verlustreiche Rastergrafiken. Verlustfrei bedeutet, dass möglichst alle Farbinformationen in der Datei beibehalten und die Farben möglichst naturgetreu dargestellt werden. Verlustreiche Formate reduzieren die Farbmenge; das Bild wird vereinfacht, wodurch sich auch die Dateigröße reduziert (vgl. Bailey, 2020).
Bildbearbeitungsprogramme für Rastergrafiken sind z.B.:
MS Paint, GIMP, Adobe Photoshop, Procreate, Corel Photo-Paint, Adobe After Effects (vgl. Bailey, 2020, Steurer Medienhaus GmbH).
Dateiformate für Rastergrafiken:
- JPG (Joint Photographic Experts Group): Ein komprimiertes und verlustreiches Dateiformat, das für digitale Fotos, Abbildungen im Internet und E-Mail-Grafiken verwendet wird. Vorschaubilder bzw. Miniaturansichten werden häufig als JPG erzeugt.
- GIF (Graphics Interchange Format): Dieses Dateiformat ist auf 256 Farben begrenzt, ist allerdings verlustfrei und benötigt nur wenig Speicherplatz. GIFs werden in der Regel für animierte, bewegte Bilder für das Internet und Instant-Messenger verwendet.
- PNG (Portable Network Graphics): Dieses Dateiformat wurde eigens für die Verwendung im Internet entwickelt und ist verlustfrei. Vorteile bieten hier ein großer Farbraum sowie eine geringe Dateigröße, weshalb PNGs gerne für Webgrafiken verwendet werden.
- TIFF (Tagged Image File Format): TIFFs sind verlustfrei und werden aufgrund ihrer hohen Qualität standardmäßig für Reproduktionen für den Druck verwendet. Auch im Bereich der Digitalisierung von analogem Material für die Langzeitarchivierung hat sich u.a. dieses Dateiformat durchgesetzt.
- RAW (Allgemeinbegriff für Rohdatenformate): Zahlreiche Digitalkameras (z.B. Spiegelreflex- oder Systemkameras) sowie Scanner haben die Funktion, Abbildungen zusätzlich als Rohdaten abzuspeichern. Die Daten bleiben hierbei unverändert und sind in der höchstmöglichen Qualität vorhanden. Besonders Berufsfotograf*innen, aber auch Hobbyfotograf*innen, heben gerne ihre Fotos in der Rohfassung auf, bevor sie durch Bildbearbeitung weitere Versionen in anderen Formaten erstellen.
- PSD (Photoshop Document): Dieses Dateiformat wird fast automatisch im Bildbearbeitungsprogramm Adobe Photoshop erstellt, wenn man mehrere Abbildungen zusammenfügt. Hierbei entstehen Ebenen, die einzeln bearbeitet und am Ende in andere Dateiformate exportiert werden können. PSDs eignen sich daher hervorragend für die Erstellung von Collagen oder Mock-ups (digitale Entwürfe für Webseiten oder Apps).
(vgl. Bailey, 2020 sowie Erfahrungswissen aus der beruflichen Praxis)
Vektorgrafiken:
Vektorgrafiken werden Großteils durch Punkte und Linien gebildet, die letztendlich Flächen ergeben. Es handelt sich hierbei also um mathematisch definierbare Elemente, die beliebig vergrößert oder verkleinert werden können. Vektorgrafiken sind skalierbar, unabhängig von der Auflösung und benötigen verhältnismäßig wenig Speicherplatz. Wenn ihr eine Vektorgrafik vergrößert, kommt es nicht zu Qualitätsverlusten (vgl. Bailey, 2020).
Diese mathematischen Grundelemente ermöglichen die Darstellung von sehr genauen Linien und Kurven. Daher werden Vektorgrafiken z.B. für das Entwerfen von Logos, T-Shirts, True-Type Schriften und Druckdateien verwendet. Komplexe Farbverläufe oder Schattierungen sind hier nicht möglich (vgl. Bailey, 2020).
Mit einem entsprechenden Bildbearbeitungsprogramm, ist es in der Regel recht einfach bei Bedarf aus einer Vektorgrafik eine Rastergrafik zu machen, umgekehrt kann das unter Umständen schwierig sein.
Tipps zur Konvertierung von dem Einen in das Andere findet ihr hier: https://99designs.de/blog/design-tipps/vektorgrafiken-rastergrafiken/
Bildbearbeitungsprogramme für Vektorgrafiken sind z.B.:
Adobe Illustrator, Adobe InDesign, Corel Draw, Inkscape, Affinity, QuarkXPress (vgl. Bailey, 2020, Steurer Medienhaus GmbH).
Dateiformate für Vektorgrafiken:
- PDF (Portable Document Format): Dieses universelle Dateiformat ist unabhängig von Endgeräten, Betriebssystemen oder Internet-Browsern. Neben der präzisen Darstellung, einschließlich aller Farben, Raster- oder Vektorgrafiken und Schriftarten, können elektronisch ausfüllbare Formulare damit erstellt werden. Außerdem können PDFs durch ein Passwort geschützt und digital signiert werden, und unterstützen Funktionen der optischen Zeichenerkennung OCR (optical character recognition). Mit Hilfe von OCR können erstellte Textdokumente im Volltext durchsucht und sogar vorgelesen werden.
Druckereien bevorzugen gerne das Sonderformat PDF/X (exchange) für die Produktion. PDF/A (archivable) wird als eine normierte Sonderform oft für die Langzeitarchivierung von Dokumenten herangezogen. - EPS (Encapsulate PostScript): „In der Regel enthält eine EPS Datei ein einziges Designelement, welches in größeren Designs benutzt werden kann.“ (Lundquist, 2019). Die gewünschte Auflösung und Ausgabegröße kann beim Öffnen definiert werden. EPS-Dateien werden in der Regel gerastert, um sie mit pixelbasierten Werkzeugen weiter bearbeiten zu können. Hierbei wird die Ebene mit Vektorelementen in Pixel umgewandelt. Dieses Dateiformat wird z.B. für das Versenden von Logos genutzt, es dient gerne als Austauschformat.
- AI (Adobe Illustrator): Nicht nur das Programm von Adobe heißt so, sondern auch das Dateiformat. Es ist besonders geeignet für das Erstellen von Logos und 1-seitige Drucksorten, wie etwa Visitenkarten, Postkarten oder Plakate. Einzelne Vektorelemente können hier beliebig in der Größe, Farbe und Position geändert werden, ohne andere Elemente zu beeinflussen.
- SVG (Scalable Vector Graphics): SVGs sind ebenfalls ein beliebtes Austauschformat. Der Vorteil liegt hier in der Skalierbarkeit ohne Qualitätsverlust. Es wird gerne im responsive Web- und Applikationsdesign verwendet, da die Inhalte unabhängig vom Endgerät in maximaler Schärfe dargestellt werden.
(vgl. Bailey, 2020 sowie Erfahrungswissen aus der beruflichen Praxis)

Reproduktionen und Bildqualität:
Im Kontext von Medien, aber besonders im Druckwesen, bedeutet das Wort Reproduktion lt. Duden:
- einerseits das Abbilden und Vervielfältigen einer (Reproduktions-)Vorlage für den Druck (= das Reproduktionsverfahren),
- und andererseits das Ergebnis, das durch reprografische Verfahren, wie etwa Fotografieren oder Scannen, erzeugt wurde (= die Reproduktion).
In der Regel wird also etwas Analoges digitalisiert, entweder eingescannt oder fotografiert, um es in der geeigneten Bildqualität für den Druck vorzubereiten und in einem analogen (z.B. Buch, Zeitschrift, Plakat) oder digitalen Medium (z.B. eBook, eJournal, Website) wiederzugeben.
Verwendung für den Druck:
Für den Druck kommt es auf das gewünschte Medium bzw. Endprodukt an. Bei einem Buch, wo eine Abbildung ganzseitig reproduziert werden soll, sollte das Digitalisat mindestens 300 dpi haben, z.B. DIN A4 groß sein, im Idealfall im Dateiformat TIFF und im Farbmodus CMYK. Die eigentliche Druckdatei für das Buch würde im PDF-Format bzw. PDF/X abgespeichert werden.
Tipp aus der Praxis: Wenn Digitalisate standardmäßig auf 400 dpi und DIN A4 groß produziert werden, lassen sich diese ohne Probleme auf die Ausgabegröße DIN A3 oder sogar größer reproduzieren. Man müsste für etwas größere Medienformate nicht erneut einen Scan anfertigen.
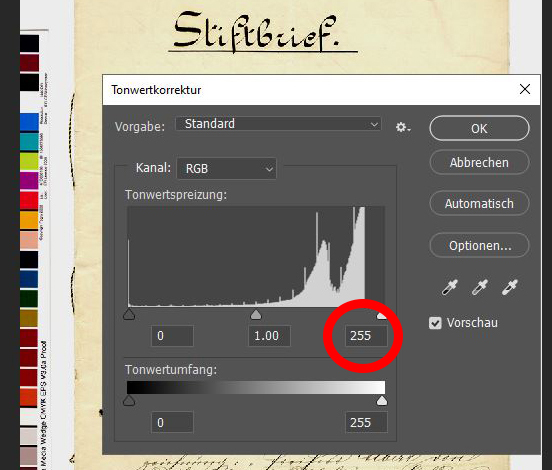
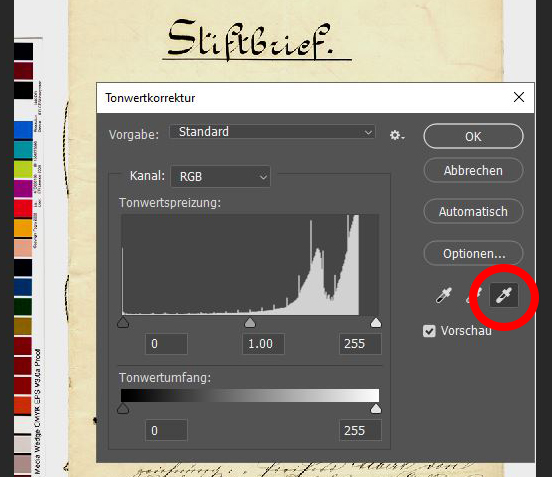
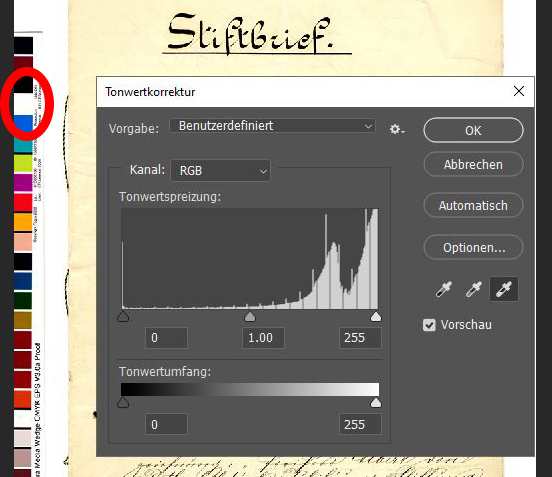
Weißabgleich:
Besonders bei Schriftstücken und Kunstwerken, die extra für Buchreproduktionen digitalisiert werden, wird meist ein Farbkeil bzw. Farbkarte in die Nähe des Originals platziert. So kann die Farbechtheit der Abbildung durch einen Weißabgleich gewährleitet werden und dient als Hilfsmittel für Grafiker*innen.

Tipp zum Weißabgleich von Digitalisaten: In Adobe Photoshop findet ihr unter „Bild/Korrekturen/Tonwertkorrektur“, die Funktion für den digitalen Weißabgleich. Man achtet darauf, dass ganz rechts der Wert 255 für Weiß eingetragen ist. Dann die Pipette für den Weißpunkt ebenfalls ganz rechts auswählen, und sich eine weiße Fläche in der Abbildung oder – falls vorhanden – im Farbkeil suchen. Anklicken und fertig.



Verwendung im Internet/E-Mail/Apps:
Hier werden in der Regel Abbildungen mit 72 dpi Auflösung benötigt. Die Ausgabegröße (Pixelzahlen) variiert je nach Vorgabe für unterschiedliche Endgeräte oder Web-Applikationen. Als gängigste Dateiformate werden hier JPG und PNG verwendet und zwar im Farbmodus RGB bzw. SVG-Dateien für ein responsive Webdesign. Ein weiterentwickeltes Dateiformat für bewegte Bilder wäre das GIF.
Damit ihr euch mehr darunter vorstellen könnt, findet ihr hier z.B. einen Guide zu Bildgrößen im Bereich Social Media: https://99designs.de/blog/unternehmensressourcen/bildgroessen-social-media/
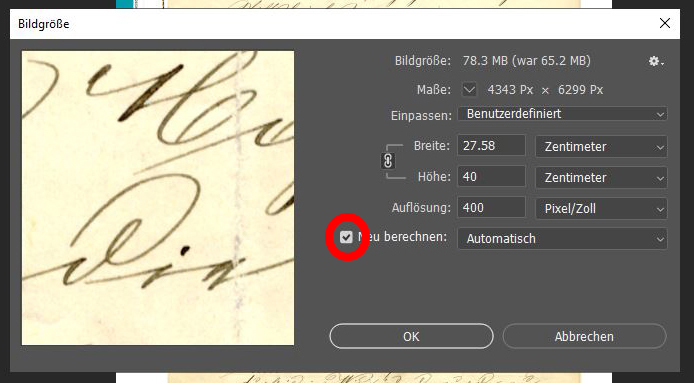
Herunterrechnen von Abbildungen:
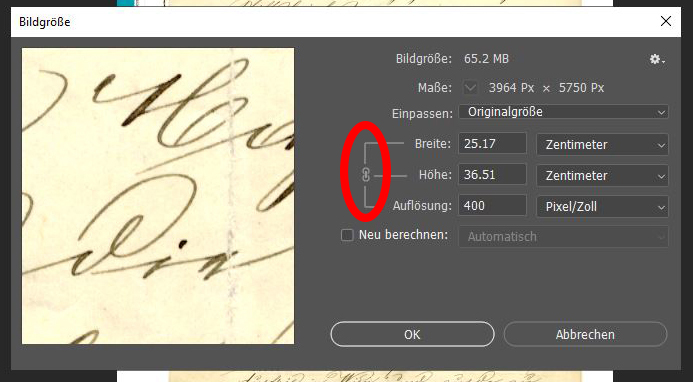
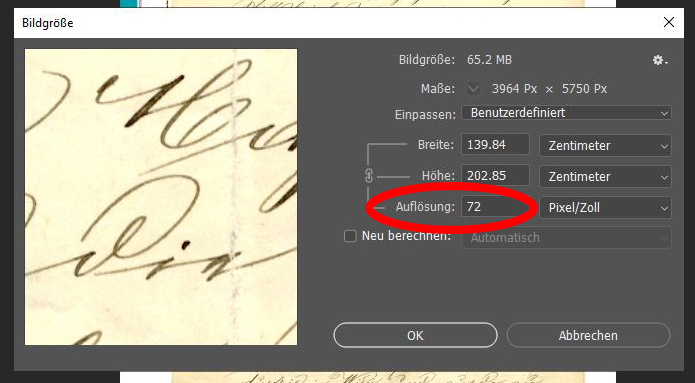
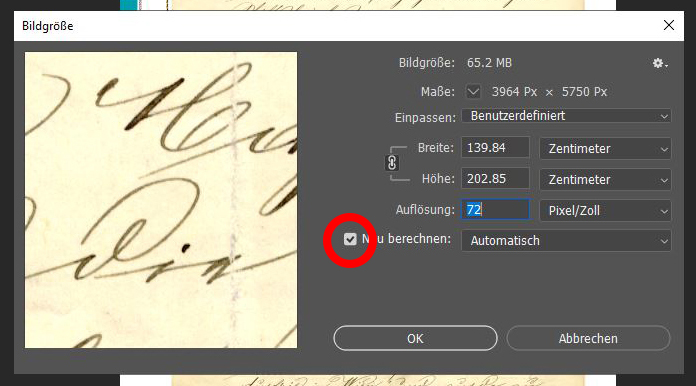
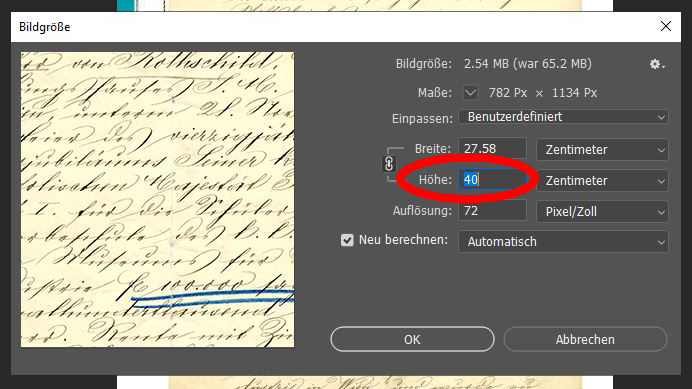
In folgendem Beispiel wurde eine druckfähige TIFF-Datei mit 400 dpi in eine JPG-Datei mit 72 dpi/ppi für die Verwendung in Web oder als Vorschaubild heruntergerechnet und konvertiert. Zuerst wird das JPG mit Hilfe von „Speichern unter“ erzeugt. Um die Bildgröße zu ändern, geht in Adobe Photoshop auf „Bild/Bildgröße“. Es empfiehlt sich in den meisten Fällen durch Entfernen des Häkchens „Neu berechnen“, eine Verbindung zwischen der Auflösung und Ausgabegröße herzustellen. Danach die Auflösung anpassen und anschließend die Verbindung der drei Werte wieder lösen, um am Ende die gewünschte Höhe oder Breite anzugeben.
In diesem Fall wurde die Höhe von 40 cm beibehalten, um auch die Veränderung des benötigten Speicherplatzes von 78,3 MB auf nurmehr 2,54 MB zu veranschaulichen.
Vorsicht: Rastergrafiken lassen sich nicht ohne hohen Qualitätsverlust von einer niedrigen in eine höhere Auflösung umwandeln, sondern immer nur umgekehrt. Man sollte die hochaufgelöste Datei auch nicht unabsichtlich überschreiben, daher zuerst „Speichern unter“, um eine neue Datei zu erzeugen, bevor diese weiter bearbeitet wird.





Photoshop CS2 gratis: Eine Vollversion von Adobe Photoshop CS2 kann kostenlos heruntergeladen werden. Sie ist zwar schon etwas älter, verfügt aber bereits über die gängigsten Bearbeitungswerkzeuge.
Download: https://www.chip.de/downloads/Photoshop-CS2-kostenlos-Vollversion_59762951.html
Produktschlüssel: https://archive.ph/255q5 (Dort findet ihr auch Produktschlüssel zu weiteren kostenlose Altversionen von Adobe Produkten.)
Windows: 1045-1412-5685-1654-6343-1431
Mac: 1045-0416-0358-5412-9836-4972
Hinweis: Dieser Beitrag enthält Werbung für Firmen und (deren) Produkte. abiLehre.com steht nicht im Zusammenhang mit genannten Firmen.
Quellen:
- Bailey, Jennifer (2020): Was ist der Unterschied zwischen Vektorgrafiken und Rastergrafiken?, abgerufen von https://99designs.de/blog/design-tipps/vektorgrafiken-rastergrafiken/
- Decker, Kris (2019): Die Grundlagen der Farbenlehre, abgerufen von https://99designs.de/blog/design-tipps/grundlagen-der-farbenlehre/ (10.03.2022)
- Duden (o.J.): Reproduktion, die, abgerufen von https://www.duden.de/rechtschreibung/Reproduktion (11.03.2022)
- Lundquist, Samuel (2019): 9 Dateiformate für Bilder: Welche gibt es und wie nutzt du sie?, abgerufen von https://99designs.de/blog/design-tipps/bilddateiformate/
- Pomerleau, Colette (2020): PPI vs. DPI: Was ist der Unterschied?, abgerufen von https://99designs.de/blog/design-tipps/ppi-vs-dpi/ (10.03.2022)
- Steurer Medienhaus GmbH (o.J.): Der feine Unterschied zwischen Pixel- und Vektorgrafiken anschaulich erklärt, abgerufen von https://www.steurer-medienhaus.at/de/news/news-detail/5/pixel-vs-vector.html (09.03.2022)